HTML 너란녀석...
웹 프론트엔드 개발자라면 절때 관과해서는 안될 HTML과 CSS에 대해서 2~5편정도로 나눠서 핵심을 정리해보고자 한다.
클론코딩을 공부하기로 한것이라면 아래 내용을 외워 HTML과 CSS의 요소와 태그들을 모두 정복해버리자!
" 너에게로 다가가겟숴 "

HTML 너란녀석 ..
HTML 이란 무엇인가요 ?
HTML (HyperText Markup Language)은 웹페이지를 작성하기 위한 마크업 언어이다. 조금 더 자세히 말하면 웹페이지의 내용(content)과 구조(structure)을 담당하는 언어로써 HTML 태그를 통해 정보를 구조화하는 것이다.
HTML "내용삽입" 해보자.
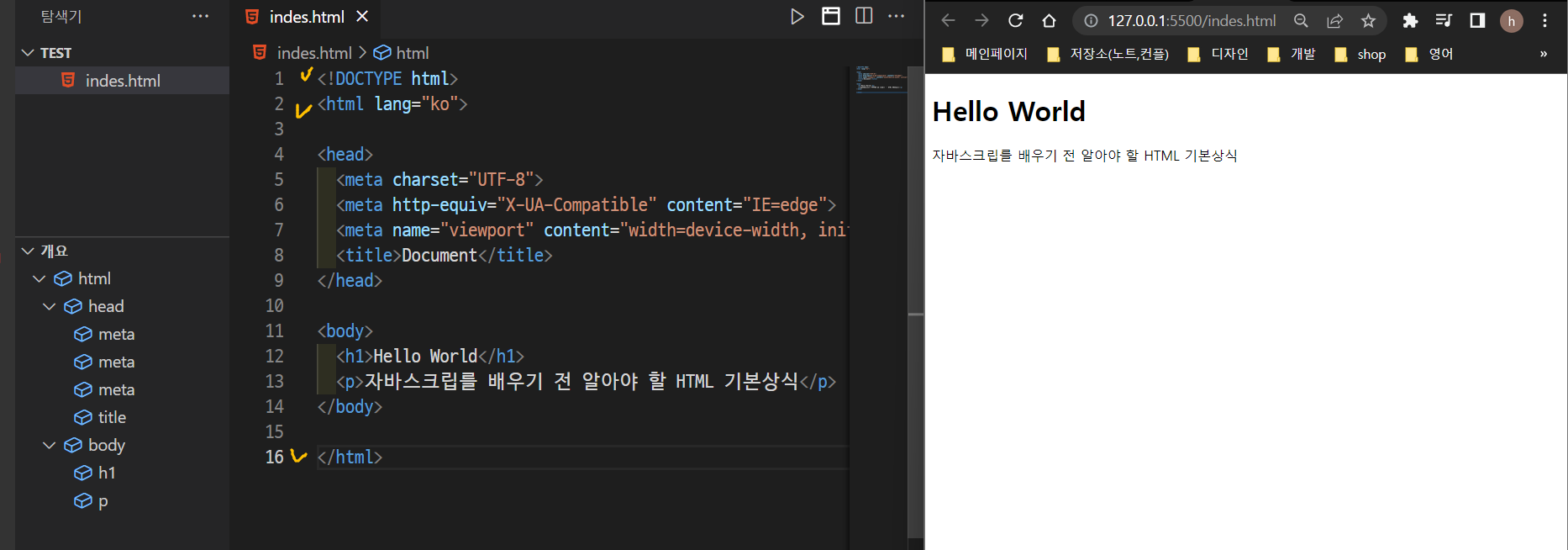
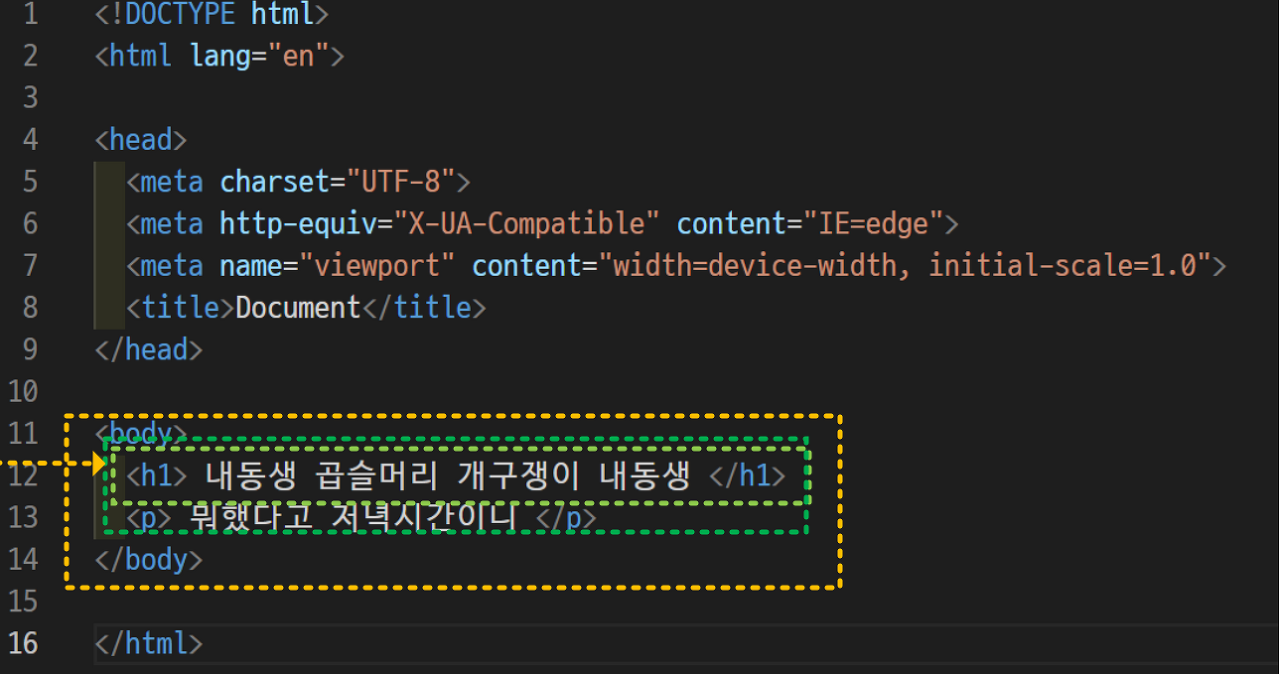
HTML5 문서는 반드시 <!DOCTYPE html>으로 시작하여 문서 형식(document type)을 HTML5로 지정한다.
1. 실제적인 HTML document은 2행부터 시작되는데 <html>과 </html> 사이에 작성한다.
2. <head>와</head> 사이에는 메타데이터(Metadata)의 설정등이 있고 이 정보들은 브라우저에 표시되지 않는다. .
3. 웹브라우저에 출력되는 모든 요소들은<body>와 </body>사이에 위치한다.
아래 예제를 간략히 확인해보자

Tip : HTMl은 메모장 등으로도 편집할 수 있으나 오타등을 찾기 어렵고 다양한 편의 기능을 제공하는 editor 또는 IDE(Integrated Development Environment)를 사용하는 것이 일반적이다. 대표적인 editor 또는 IDE는 아래와 같다.
- Visual Studio Code
- WebStorm
- Atom
- Brackets
- Sublime text
HTML5 기본(기초)문법
요소(Element) 란?
HTML document는 요소(Element)들의 집합으로 이루어진다. HTML을 알려면 요소들을 알아보아야 한다. HTML document는 요소(Element)들의 집합으로 이루어진다. 요소로 크게 3가지로 구분할 수 있다. 시작 태그(start tag)와 종료 태그(end tag) 그리고 태그 사이에 위치한 콘텐츠(content)이다.

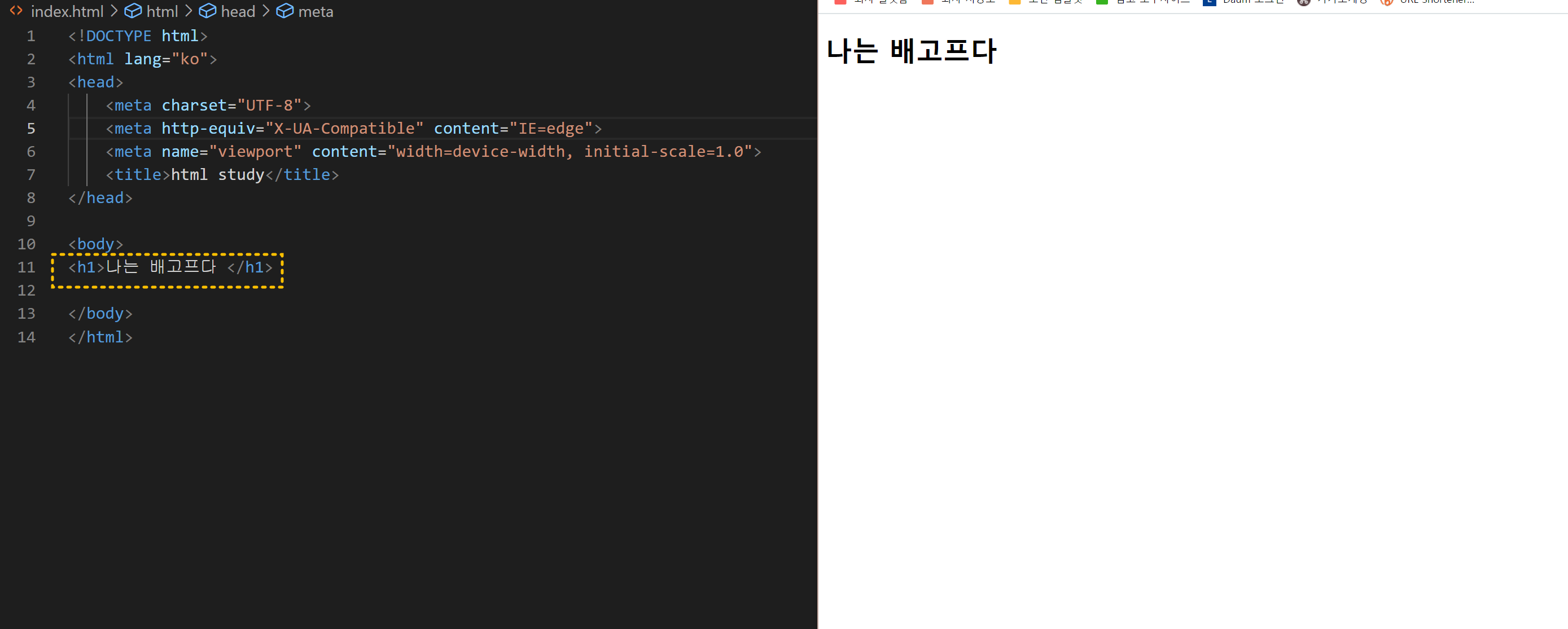
<h1> 나는 배고프다 </h1>
<h1> : 시작태그 , </h1> : 종료태그 , 나는배고프다 : 내용(content)
요소의 중첩
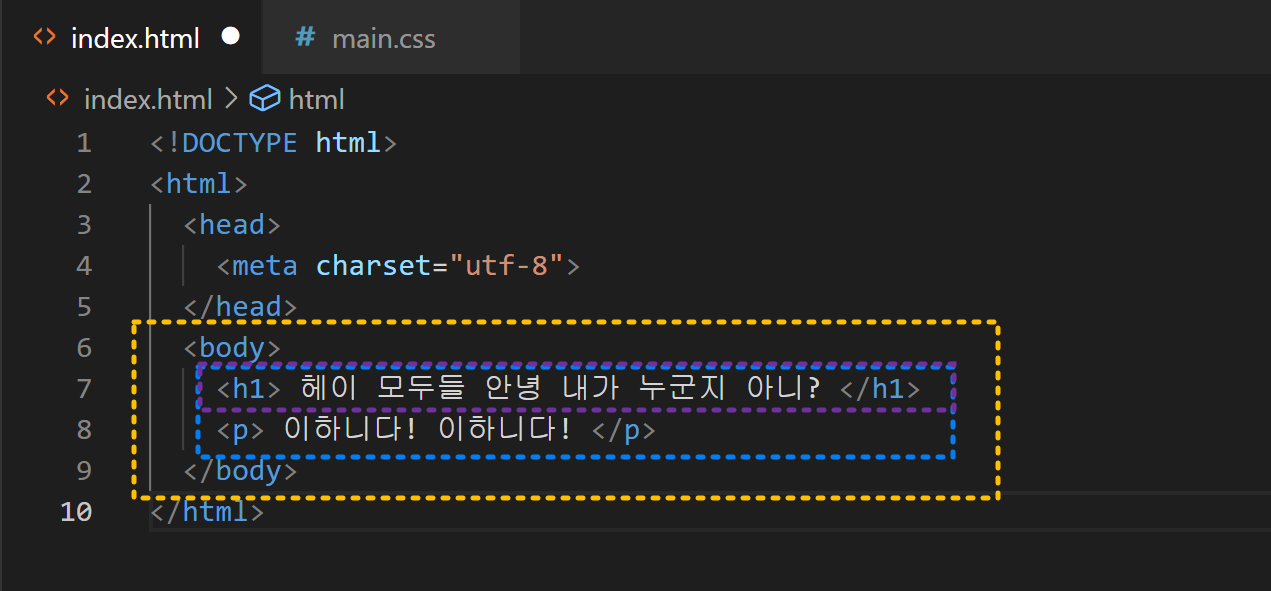
요소의 중첩(Nested Element) 이란 아래 예제를 보면 html 요소는 body 요소를 포함하고 있다. body 요소는 h1, p 요소를 포함한다. 이러한 구조를 부자관계라고 하며 실제 웹페이지의 구조(structure)를 표현한 것이라고 할 수 있다.
이런 중첩 관계(부자 관계)를 시각적으로 파악하기 쉽게 indent(들여쓰기)를 활용한다. 보기좋은 코드는 읽기 쉬우며 읽기 쉬운 코드는 좋은 코드이다.


빈 요소 태그들 (Empty Element)
시작태그는 있는데 종료태그가 없는 외로운 태그를 말한다.
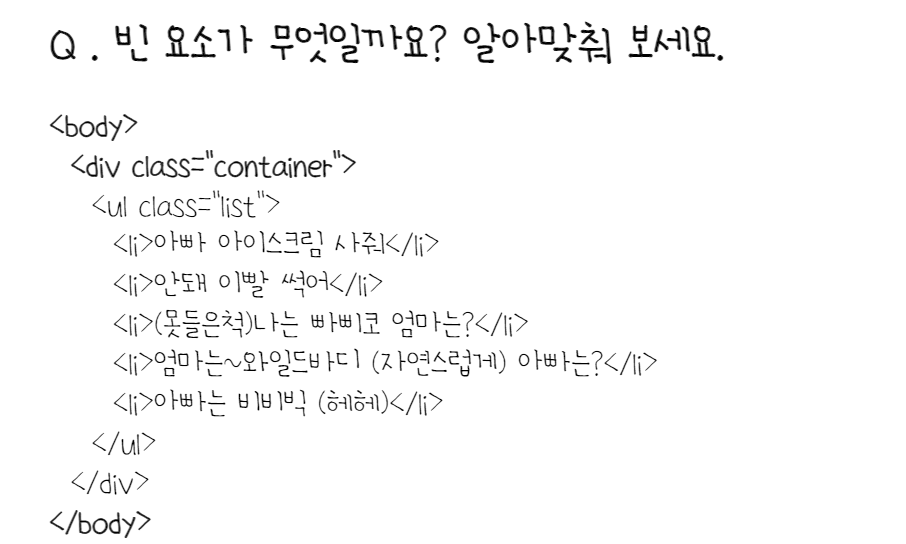
그렇다면 아래예제 그림에서 빈요소태그는 무엇인가? 스스로 풀어보자.

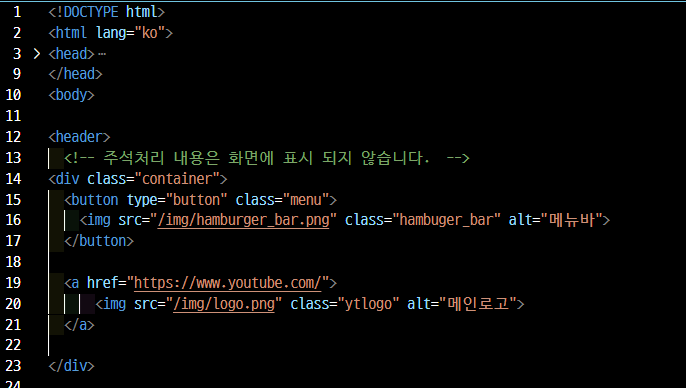
정답은 class 이다. class는 content를 가질 수 없는 요소를 빈 요소(Empty element or Self-Closing element)라 한다. 아래의 예와 같이 빈 요소는 content가 없으며 어트리뷰트(Attribute)만을 가질 수 있다.
대표적인 빈요소 태그

요소(Element) 관계도
아래의 그림과 설명을 두번 만 읽는다면 <부모>와 <자식> <형제> <조상>까지의 관계를 한번에 이해할 수 있다.


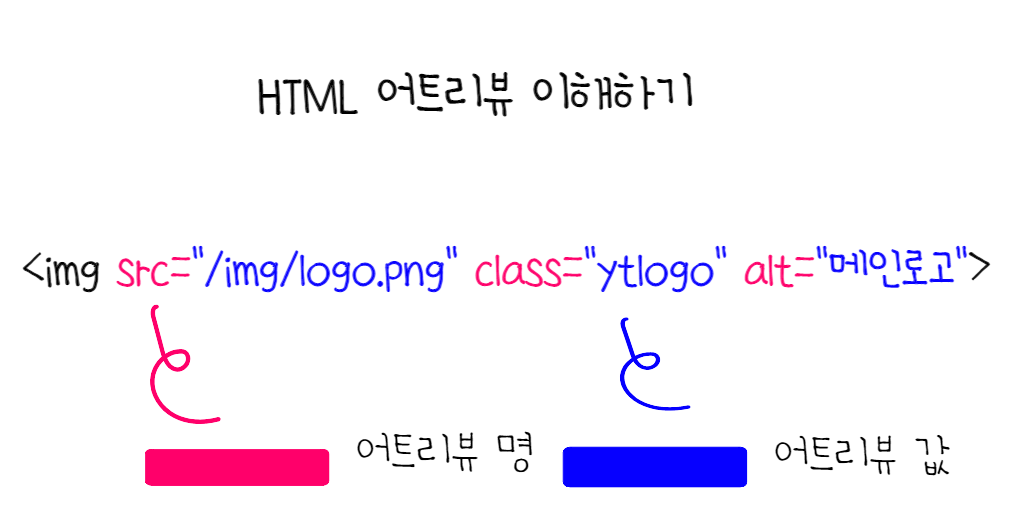
HTML 속성 (Attribute) 이란
어트리뷰트(Attribute 속성)이란 요소의 성질, 특징을 정의한다.

위에 그림처럼 속성(=어트리뷰Attribute)은 src는 이미지 파일명과 경로를 나타내고 있고 Class는 이미지의 이름을 지정하는 정보를 입력한다. 이 정보들을 사용하여 브라우저는 img 요소를 화면에 출력한다
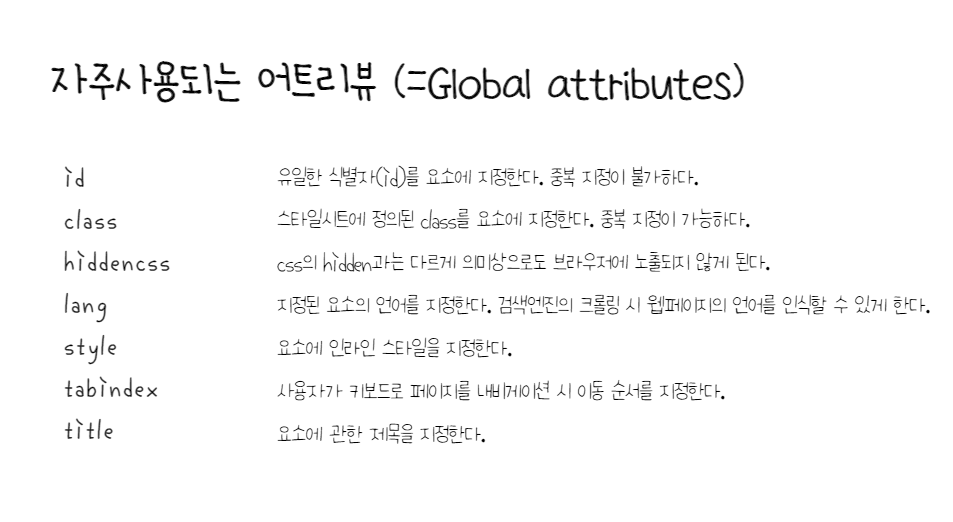
자주 사용되어지는 속성(=attributes)

글로벌 속성(=Attribute)어트리뷰트는 모든 HTML 요소가 공통으로 사용할 수 있는 어트리뷰트다. 몇몇 요소에는 효과가 적용되지 않을 수 있지만, 글로벌 어트리뷰트는 대체로 모든 요소에 사용될 수 있다.
주석처리
주석(comment)는 주로 개발자에게 코드를 설명하기 위해 사용되며 브라우저는 주석을 화면에 표시하지 않는다.
HTML에서는 <!-- 단축키 ctrl + / --> 주석 처리가 됩니다. 안의 내용이 여러 줄이어도 된다.
<!-- Comment -->